Sebelumnya saya belum pernah membuat Website, namun saat saya mulai masuk SMK
dan menerima pelajaran Pemrograman WEB saya diberitahu oleh guru saya bagaimana caranya membuat website dengan menggunakan aplikasi Macromedia Dreamweaver. Tak perlu menunngu lama saya akan membagikan Tutorial Membuat Data karyawan dengan menggunakan Macromedia Dreamweaver ini dia.
2. Kemudian buka aplikasi Macromedia Dreamweaver.
3. Setelah tampil menu utama tekan CTRL+N atau klik file dan pilih New maka akan tampil isian seperti gambar dibawah ini.
4. Kemudian
klik "Dynamic Page" dan pilih PHP lalu klik Create.
5. Kemudian buatlah dokumen dengan nama index.php dan pilih file lalu klik Save As dan save di folder C:\xampp\htdocs\ dan buat folder baru di htdocs.
7. Lalu buatlah header_atas.php, footer_bawah.php, sidebar_kanan.php, sidebar_kiri.php, proses.php, form.php dan tampil.php dengan cara yang sama seperti membuat index.php
8. Setelah selesai kita kembali ke index.php lalu membuat tabel seperti dibawah ini, setelah tabel dibuat klik “Code” pada sebelah kiri atas.
9. Kemudian kita akan memanggil file lain, misalnya kita akan memanggil sidebar_kiri maka Codenya adalah <?php include(‘sidebar_kiri.php’);?> untuk memanggil file lain pun sama hanya mengganti nama file apa yang akan kita panggil di folder yang sudah kita buat tadi.
10. Jika
sudah, anda bisa mendesign sendiri sebagus mungkin. kemudian anda membuat
folder untuk gambar di folder C:\xampp\htdocs\xtkj2_1\image gunanya untuk
menyimpan gambar yang akan disisipkan nanti.
11. Selanjutnya di folder header_atas.php dan footer_bawah.php di beri foto untuk membuat header serta footer bergambar. Jangan lupa foto tersebut harus dipindahkan terlebih dahulu ke folder C:\xampp\htdocs\xtkj2_1\image agar tidak terjadi kesalahan.
12. kemudian di sidebar_kanan.php dan sidebar_kiri.php di beri menu dan isi menu tersebut di beri Link jadi ketika kita memilih apa yang ada di dalam menu maka kita akan dibawa ke halaman yang dituju.
13. Jika sudah anda bisa mencoba mengecek hasil sementara anda di browser dengan menjalankan aplikasi xampp dan masuk ke browser lalu tulis localhost/xtkj2_1 atau nama folder anda di htdocs.
14. Langkah
selanjutnya adalah membuat form.php, dengan
cara klik insert lalu pilih form dan pilih text field dan untuk yang terakhir
yaitu tombol kirim menggunakan button.
15. Dan jangan lupa bila sudah selesai membuat form klik kolom atau form tersebut kemudian di Bar Properties tepatnya di sebelah pojok kiri bawah dalam kotak text field diganti dengan nama form masing-masing.
16. Setelah itu klik code dan di dalam kode from terdapat tulisan action=””> diantar petik 2 tersebut diisi dengan proses.php sehingga menjadi seperti ini action=”proses.php”>
17. Dengan
begitu kita telah berhasil membuat index.php,
form.php, sidebar_kanan.php,
sidebar_kiri.php, header_atas.php, dan footer_bawah.php. nah selanjutnya adalah
membuat proses.php.
18. Caranya dengan memasukan kode dibawah ini
19. Nah proses.php telah dibuat, kini saatnya membuat
database di localhost/phpmyadmin dan kita sesuaikan dengan apa yang ada di proses.php misalnya databasenya namanya adalah
xtkj2_1 ya kita juga harus membuat sama databasenya dengan nama tersebut
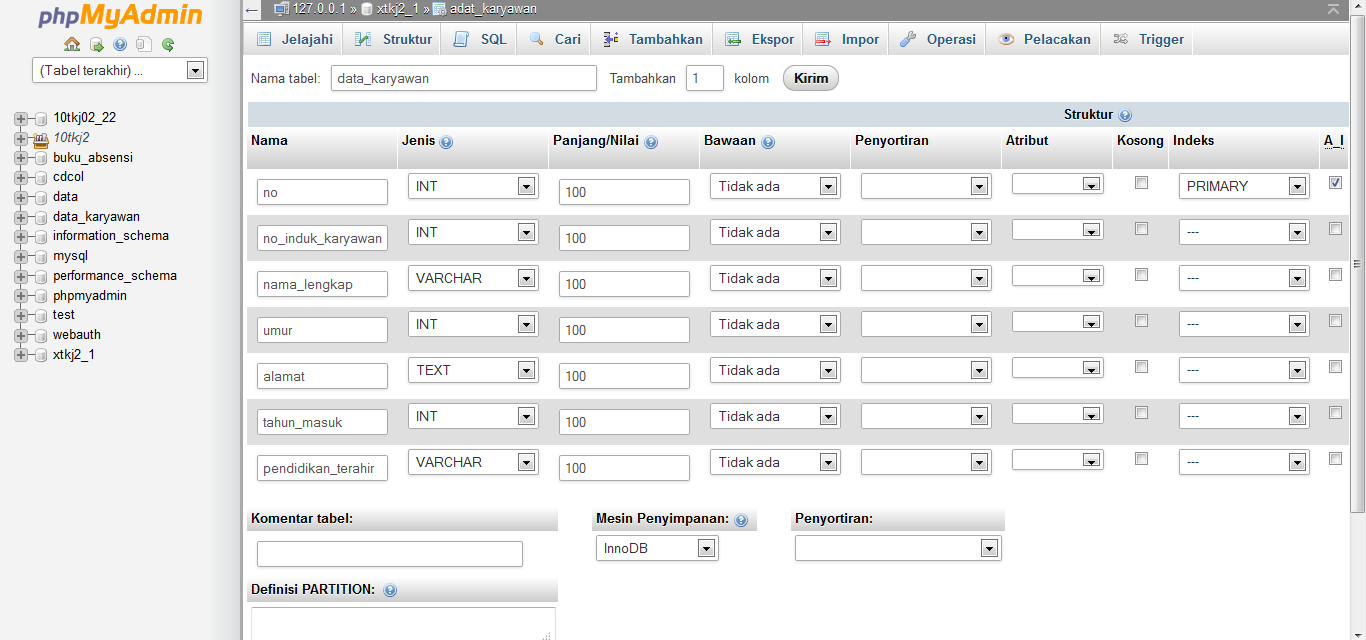
20. Kemudian nama tabelnya pun disesuaikan dengan yang ada di proses.php yaitu data_karyawan dan harus ditulis sama persis.
21. Dan hitung berapa tabel yang ingin dibuat, dengan menghitung berapa isian form yang ada. misalnya kita tulis 7 dan klik kirim maka akan muncul tabel 7 dan langsung saja isikan seperti dibawah ini dan klik simpan.
22. Dengan
demikian proses.php pun sudah
berhasil dibuat. Dan yang terahir yaitu menampilkan tabel tersebut di dalam
browser anda.Caranya hampir sama dengan proses.php
tinggal memasukan code di bawah ini.












3 komentar
Write komentarCara Cepat Menghapus Virus Shortcut
ReplyCara Mudah membasmi virus watermark.exe
cara Menghapus Virus Ramnit
Materi Komunikasi Data Kelas XI
Materi Komputer Terapan Kelas XI
Cara Membuat Mail Server di Ubuntu
Cara Install Web Server di ubuntu
Cara Setting IP Address static di Linux
Cara Membuat Antena Penguat Sinyal
Cara Membuat PC Router Mikrotik
Mencari Posisi BTS terdekat
Invers Matrik
Tema Keren Windows 8 untuk Windows 7
Kumpulan Kata Sifat Bahasa Inggris
Download Game God of War 3 PC
Kode Cheat NFS Underground 2
Artikel tentang kebugaran jasmani
Kumpulan tema windows 7 super keren
Pengertian Simplex,Duplex,Half Duplex
Download Bluestack Ofline
Ekonomi Indonesia Melampaui Jerman dan Inggris
Download Game Dread Ou
keindahan dan sejarah sumur jalatunda
cara membuat blog super seo
cara membuat website daftar karyawan
cara mengetahui ip address pc sendiri
tutorial php dasar dengan adobe dreamweaver CS 6
update winning eleven WE9 2014 isl
Ragam Komunikasi Data
ReplyCara Membuat Anti Klik Kanan dengan Gambar dan Tombol Close
Cara Memasang Scoll pada Archive Blog
Tutorial PHP Dasar Berbasis PHP dan MySql
Kumpulan Tema Windows 7 Super Keren
Tutorial Pembuatan Website Data Karyawan Terlengkap di Dreamweaver CS6
Notifikasi Error (Device Manager) dan Solusi
Cara Mengetahui IP Address Pada (PC) Sendiri Windows 7
Download Update 2013 Need For Speed Most Wanted Mods Collection
Belajar Konversi bilangan antara Desimal,Biner, Oktal,dan Hexadesimal
Cara Membuat Komputer Kita Bicara Pada Saat Awal Menghidupkannya
Perintah-Dasar DOS
Pesan / Peringatan Kesalahan POST (Power On Self Tes)
Tips Cara Mengganti Older Posts Dengan Angka diBlog
Kereng Gan (y) Visit:
ReplyMateri Pendidikan Agama Islam (SMK)
Materi Olahraga Tentang Permainan Bulu Tangkis
Materi Olahraga Tentang Sepakbola
Materi PPKn Kejahatan Agresi
Materi PPkn Tentang Kasus Pelanggaran HAM dan Penyelesaiannya
Materi Komunikasi Data Ujian Tengah Semester
Materi Komputer Tera[an Ujian Tengah Semester
Materi Sejarah Indonesia Tentang Kedatangan Bangsa Eropa ke Indonesia
Materi Bahasa Inggris Tentang Kata Sifat Dalam Bahasa Inggris & Artinya
Materi Bahasa Indonesia Contoh Puisi Anekdot Tentang Koruptor
Download Universal Theme Patcher untuk x32 & x64
Download Tema Windows 7 Super Keren & Lengkap
Download Kumpulan Lagu JKT48 Super Keren & Lengkap
EmoticonEmoticon